Van fascinerende designs tot high-end Web App's
Samen werken we aan nieuwe ideeën, concepten en oplossingen. Dat doen we op basis van ons framework Forty2, waarin best practices, creativiteit en innovatie samenkomen.

Het resultaat van onze samenwerking kan heel divers zijn, afhankelijk van de behoefte. We ontwikkelen in hoog tempo POC’s en MVP’s, die als basis kunnen dienen voor de ontwikkeling van innovatieve digitale Web App's.
Naast de intensieve Brainwaves kan je ons alles laten doen wat je zelf niet kunt of wil doen. Denk hierbij aan: discovery, UI / UX design, development, gebruikersonderzoek en optimalisatie/innovatie. Dit altijd volgens de nieuwste inzichten en technologieën.
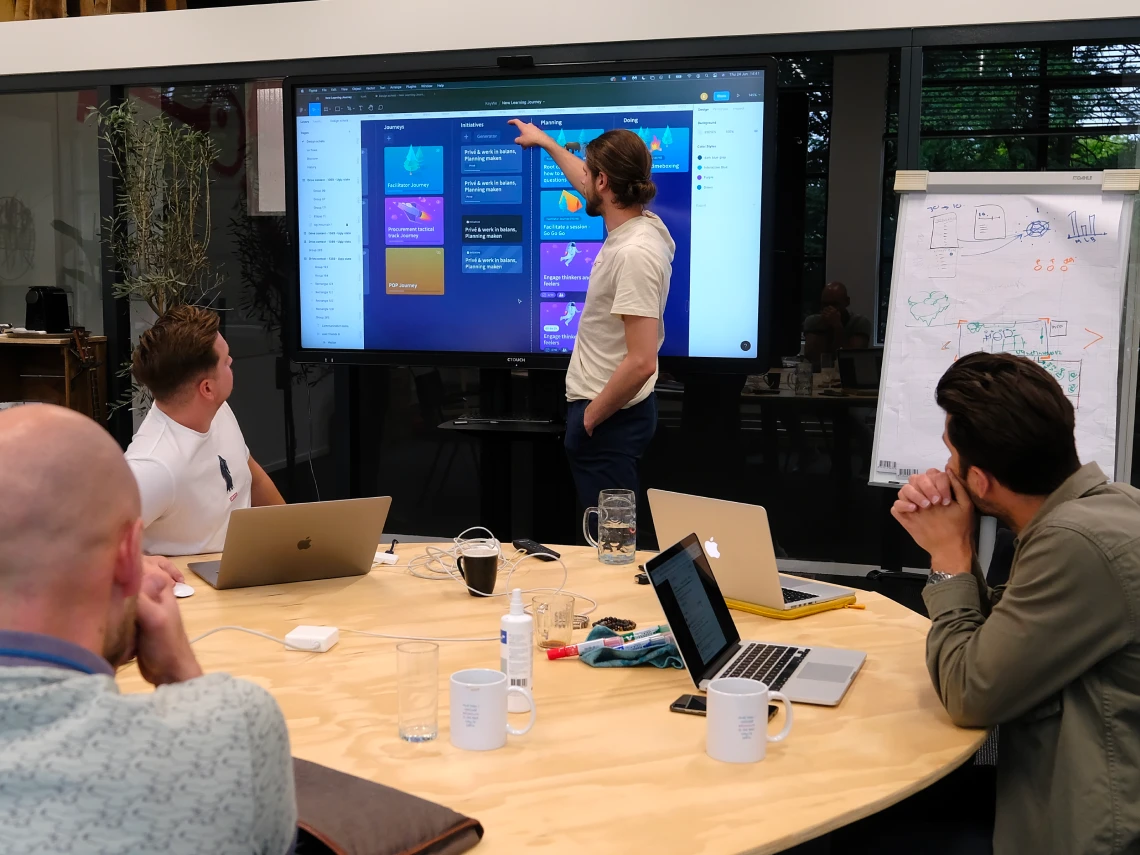
Even van gedachten wisselen?Discovery
De experts van Koek stellen je de vragen waar nog geen antwoord op is, de echte vraag en pijn komt boven water. Het strategische plan wordt opgesteld bestaande uit het bepalen van de werkwijze en het afstemmen van de verwachtingen. Samen bepalen we de toegevoegde waarde die Koek kan leveren aan de hand van Key succes factoren en we stellen de daarbij behorende Key performance indicatoren op.

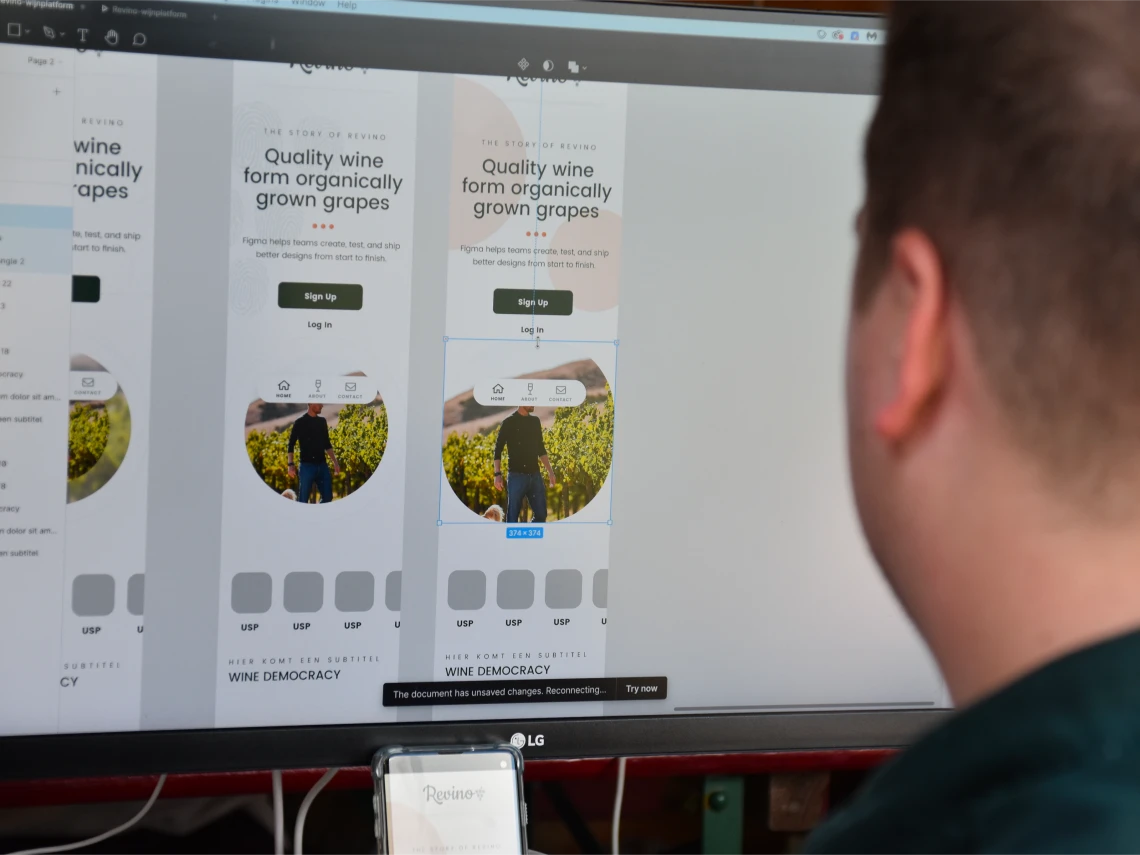
Design UI / UX
De design fase is een periode waarin aan de hand van probleemanalyse, brainstormsessies, begeleide beslismomenten en een testsessie naar de eerste versie van jouw nieuwe eindproduct wordt gewerkt. De experts van Koek gaan samen met stakeholders van jouw business werken aan het achterhalen van behoeftes, het maken van strategische beslissingen en het ontwikkelen van verschillende prototypes.

Development
Onze designers en developers gaan samen met jou aan de slag om van jouw idee en/of prototype een werkend product te maken. Tijdens de ontwikkeling worden gebruikstrajecten uitgewerkt in concrete schermen en deze worden vervolgens gecodeerd. Het eindproduct is een werkend product dat klaar is om gebruikt te worden.

Gebruikersonderzoek
Het is belangrijk om te weten hoe gebruikers zich gedragen op jouw web app. Wat vinden zij belangrijk, hoe navigeren ze zich? We hebben verschillende methodes met onder andere Google Optimize, Hotjar en Google analytics om hier achter te komen. Wanneer het over een belangrijk vraagstuk gaat nodigen we zelfs gebruikers uit om met ze in gesprek te gaan en testen uit te laten voeren. Hieruit komen zeer waardevolle inzichten die we kunnen omzetten naar iteraties of verbeteringen.

Innovatie en optimalisatie
Door de tijd heen veranderen wensen en behoeften van gebruikers, ontstaan er nieuwe trends in jouw industrie en leren we van onze data. Hieruit komen optimalisatie mogelijkheden en iteraties naar voren. Ook worden er vaak iteraties doorgevoerd die eerder al in de roadmap zijn opgenomen.

Forty2
Forty2 is ons geavanceerde framework dat is ontworpen om uitzonderlijke, gebruiksvriendelijke digitale ervaringen te creëren. Hierin zijn standaard oplossingen opgenomen voor uiteenlopende uitdagingen. Deze zijn ontwikkeld samen met klanten en partners en in de praktijk getoetst. Op deze manier hoeft het wiel niet steeds opnieuw uitgevonden te worden.

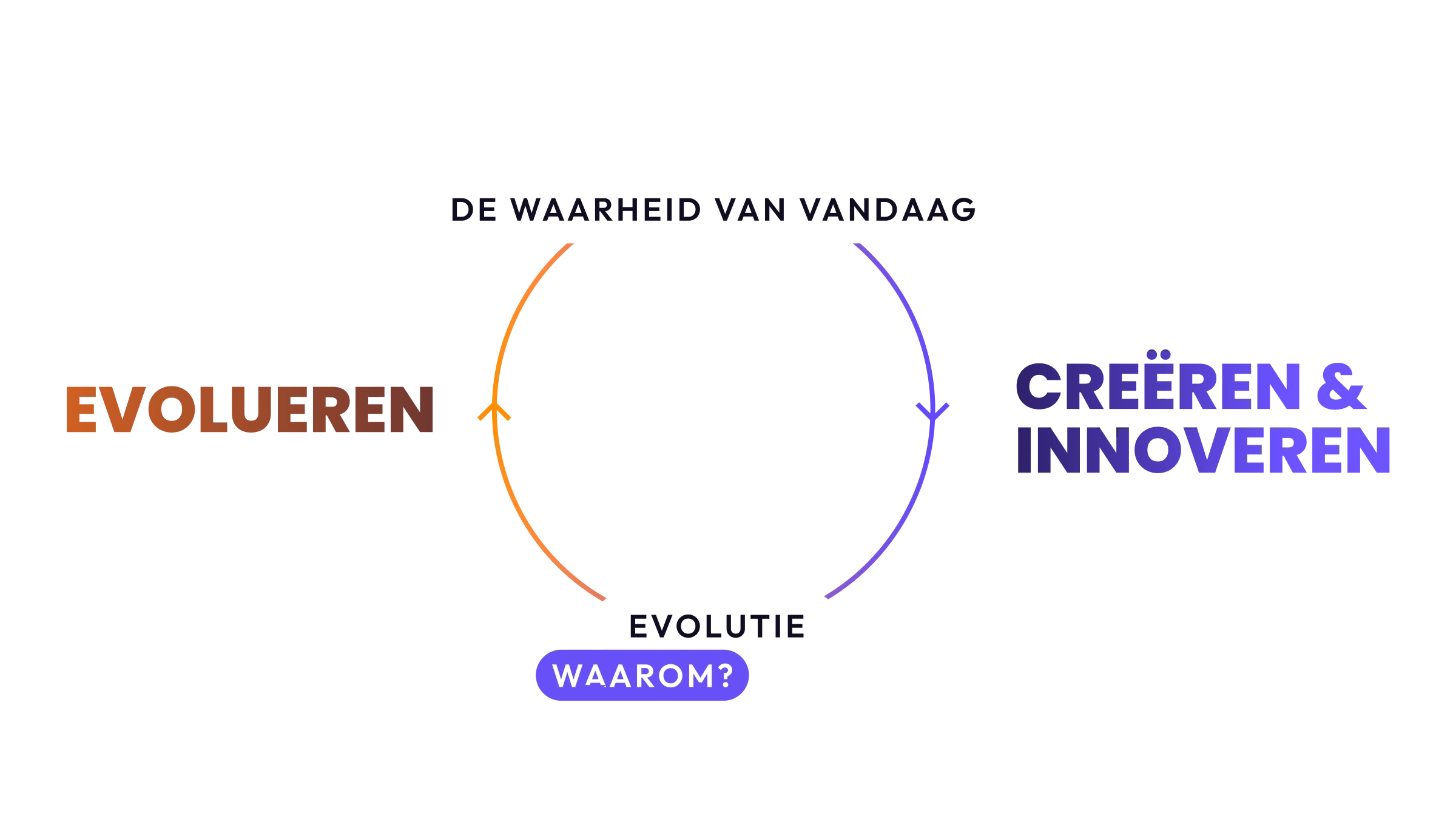
Creëren en innoveren
Voldoen vraagstukken niet aan de standaard dan komt de creatieve en innoverende kracht van Koek naar voren en worden nieuwe oplossingen onderzocht, ontworpen en ontwikkeld.
Evolueren
De evolutie van het framework wordt in gang gezet. We stellen de vraag waarom dit een goede of betere oplossing is voor het vraagstuk en de oplossing wordt aan het framework toegevoegd.
Op deze wijze profiteren al onze klanten op meerdere gebieden van de gezamenlijke inzichten en ontwikkelingen:

Interesse!
Wil je meer informatie
en de mogelijkheden bespreken?
De Ideeënfabriek
Liessentstraat 9a
5405AH, Uden
